简介: 根据QStyle的继承关系和重绘原理;通过实现一个继承QCommonStyle类的实现,实现自己的自定义控件QRubberBand控件。
[TOC]
本文初发于 “偕臧的小站“,同步转载于此。
简述:
详情: 见简介
编程环境: deepin 15.11 x64 专业版 Kernel: x86_64 Linux 4.15.0-30deepin-generic
编程软件: Qt Creator 4.8.2 (Enterprise), Qt 5.9.8
运行效果:
先上一张最终的重绘运行效果图:

QRubberBand重绘:
这几就不翻开官方简介了,话说初次看到QRubberBand这个名字的时候,我一脸的懵逼。这个控件,我怎么听都没有听说过,更没有见过。
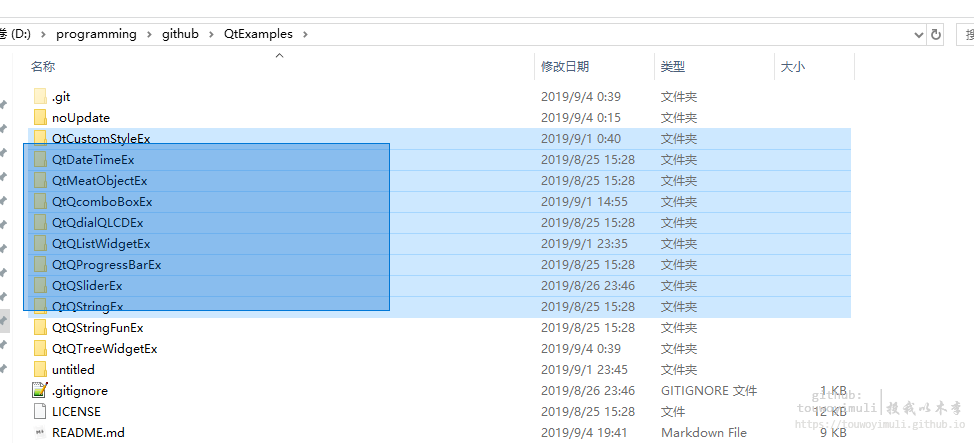
但是: 如果有人和你讲,这就是windows的这个东西,那就很大家都见过了,就是多选文件时候的那个高亮矩形,如下图

绘画思路:
- 对应的重载函数里面,case 这个控件,然后绘画一个矩形(其画刷和边框的颜色是不一样的)
代码如下:
QPainter *p, const QWidget *w) const
{
switch (element) {
case CE_RubberBand: {
if (const QStyleOptionRubberBand *rubber = qstyleoption_cast<const QStyleOptionRubberBand *>(opt)) {
QColor color = opt->palette.highlight().color();
color.setAlphaF(0.1);
p->setBrush(color);
color.setAlphaF(0.2);
p->setPen(QPen(color, 1));
p->drawRect(opt->rect.adjusted(0, 0, -1, -1));
return;
}
break;
}
default:
break;
}
QCommonStyle::drawControl(element, opt, p, w);
}开心分享:
因为有着许许多多的热心网友的无私分享,从他们的博客中学习成长,学会很多,故也不辞辛苦也将自己的项目或经验整理成博客的形式,也提供给一起大家学习探讨与交流



